Markdown
Control for rendering text in markdown format.
Examples
Markdown with GitHubWeb extensions and clickable links
- Python
import flet as ft
md1 = """
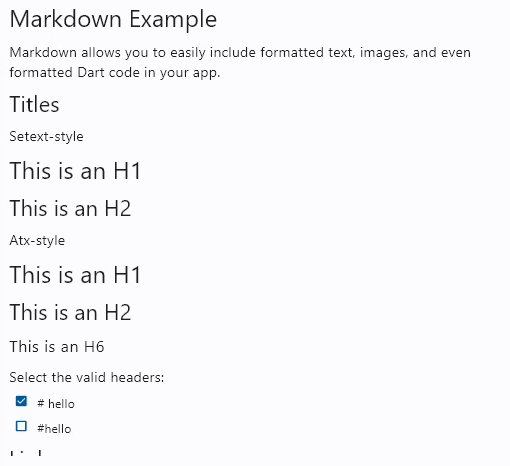
# Markdown Example
Markdown allows you to easily include formatted text, images, and even formatted Dart code in your app.
## Titles
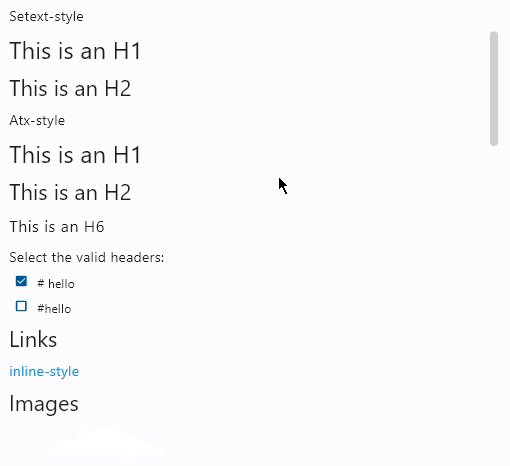
Setext-style
This is an H1
=============
This is an H2
-------------
Atx-style
# This is an H1
## This is an H2
###### This is an H6
Select the valid headers:
- [x] `# hello`
- [ ] `#hello`
## Links
[inline-style](https://www.google.com)
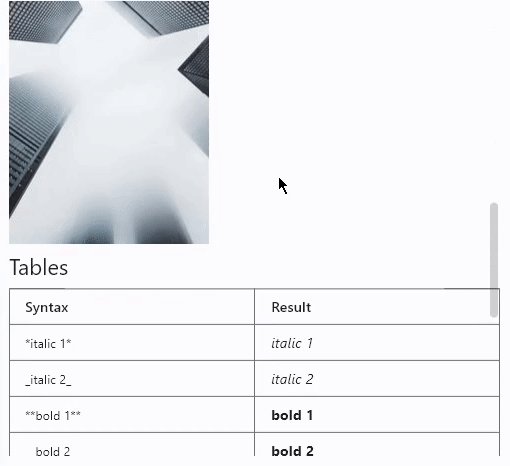
## Images


## Tables
|Syntax |Result |
|---------------------------------------|-------------------------------------|
|`*italic 1*` |*italic 1* |
|`_italic 2_` | _italic 2_ |
|`**bold 1**` |**bold 1** |
|`__bold 2__` |__bold 2__ |
|`This is a ~~strikethrough~~` |This is a ~~strikethrough~~ |
|`***italic bold 1***` |***italic bold 1*** |
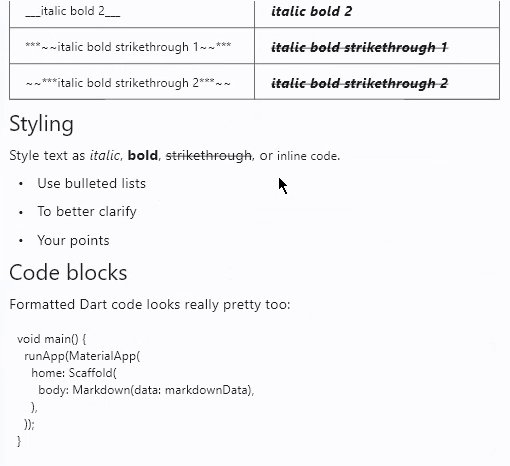
|`___italic bold 2___` |___italic bold 2___ |
|`***~~italic bold strikethrough 1~~***`|***~~italic bold strikethrough 1~~***|
|`~~***italic bold strikethrough 2***~~`|~~***italic bold strikethrough 2***~~|
## Styling
Style text as _italic_, __bold__, ~~strikethrough~~, or `inline code`.
- Use bulleted lists
- To better clarify
- Your points
## Code blocks
Formatted Dart code looks really pretty too:
```
void main() {
runApp(MaterialApp(
home: Scaffold(
body: ft.Markdown(data: markdownData),
),
));
}
```
"""
def main(page: ft.Page):
page.scroll = "auto"
page.add(
ft.Markdown(
md1,
selectable=True,
extension_set=ft.MarkdownExtensionSet.GITHUB_WEB,
on_tap_link=lambda e: page.launch_url(e.data),
)
)
ft.app(target=main)

Markdown with code syntax highlight

Properties
auto_follow_links
Automatically open URLs in the document. Default is False. If registered, on_tap_link event is fired after that.
auto_follow_links_target
Where to open URL in the web mode:
_blank(default) - new tab/window._self- the current tab/window.
code_style
Code block text style. The value is an instance of ft.TextStyle class.
An example of configuring monospace font for Markdown code blocks:
page.fonts = {
"Roboto Mono": "RobotoMono-VariableFont_wght.ttf",
}
page.add(
Markdown(
table,
selectable=True,
extension_set="gitHubWeb",
code_theme="atom-one-dark",
code_style=TextStyle(font_family="Roboto Mono"),
on_tap_link=lambda e: page.launch_url(e.data),
)
)
code_theme
A syntax highlighting theme for code blocks.
Supported themes:
a11y-darka11y-lightagatean-old-hopeandroidstudioarduino-lightartaasceticatelier-cave-darkatelier-cave-lightatelier-dune-darkatelier-dune-lightatelier-estuary-darkatelier-estuary-lightatelier-forest-darkatelier-forest-lightatelier-heath-darkatelier-heath-lightatelier-lakeside-darkatelier-lakeside-lightatelier-plateau-darkatelier-plateau-lightatelier-savanna-darkatelier-savanna-lightatelier-seaside-darkatelier-seaside-lightatelier-sulphurpool-darkatelier-sulphurpool-lightatom-one-dark-reasonableatom-one-darkatom-one-lightbrown-papercodepen-embedcolor-brewerdarculadarkdefaultdoccodraculafarfoundationgithub-gistgithub(default)gmlgooglecodegradient-darkgrayscalegruvbox-darkgruvbox-lighthopscotchhybridideair-blackisbl-editor-darkisbl-editor-lightkimbie.darkkimbie.lightlightfairmagulamono-bluemonokai-sublimemonokainight-owlnordobsidianoceanparaiso-darkparaiso-lightpojoaquepurebasicqtcreator_darkqtcreator_lightrailscastsrainbowrouterosschool-bookshades-of-purplesolarized-darksolarized-lightsunbursttomorrow-night-bluetomorrow-night-brighttomorrow-night-eightiestomorrow-nighttomorrowvsvs2015xcodext256zenburn
extension_set
Property value is MarkdownExtensionSet enum with the following values: NONE (default), COMMON_MARK, GITHUB_WEB, GITHUB_FLAVORED.
selectable
Whether rendered text is selectable or not.
value
Markdown content to render.
Events
on_tap_link
Fires when a link within Markdown document is clicked/tapped. data property of event contains URL.
The following example opens markdown URLs in a new window:
import flet as ft
def main(page: ft.Page):
def open_url(e):
page.launch_url(e.data)
page.add(
ft.Markdown(
"[inline-style](https://www.google.com)",
extension_set="gitHubWeb",
on_tap_link=open_url,
expand=True,
),
)
ft.app(target=main)